
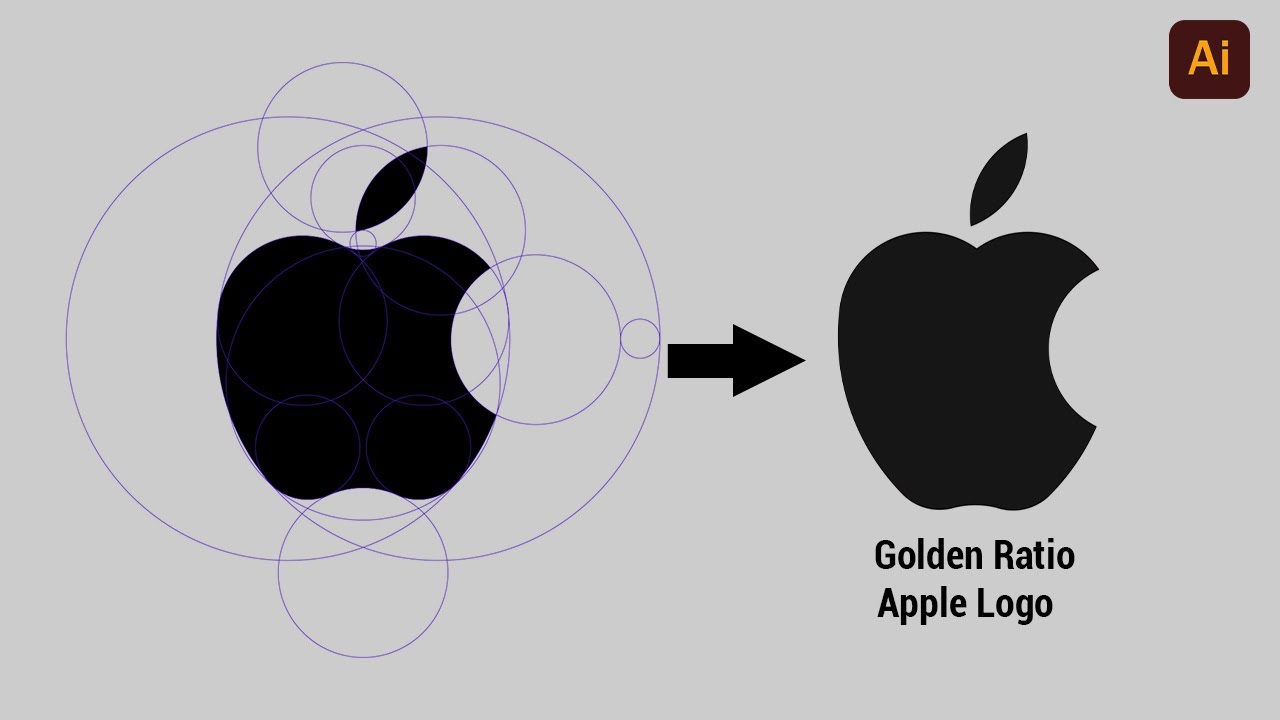
How to make apple logo with Golden Ratio in Adobe illustrator 2022 Razz Lite YouTube
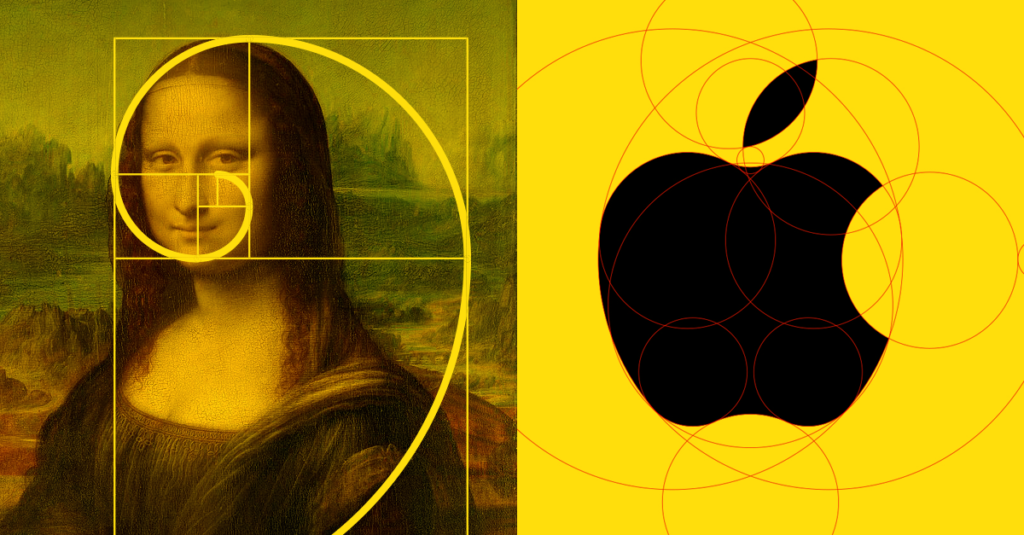
So, what exactly is the golden ratio? Put very simply, the Golden Ratio (AKA the golden section ratio, divine proportion, or golden mean) is a mathematical relationship that yields the number 1.618. Imagine a rectangle where, if you cut off a square, the rectangle that's left will have the same proportions as the original rectangle.

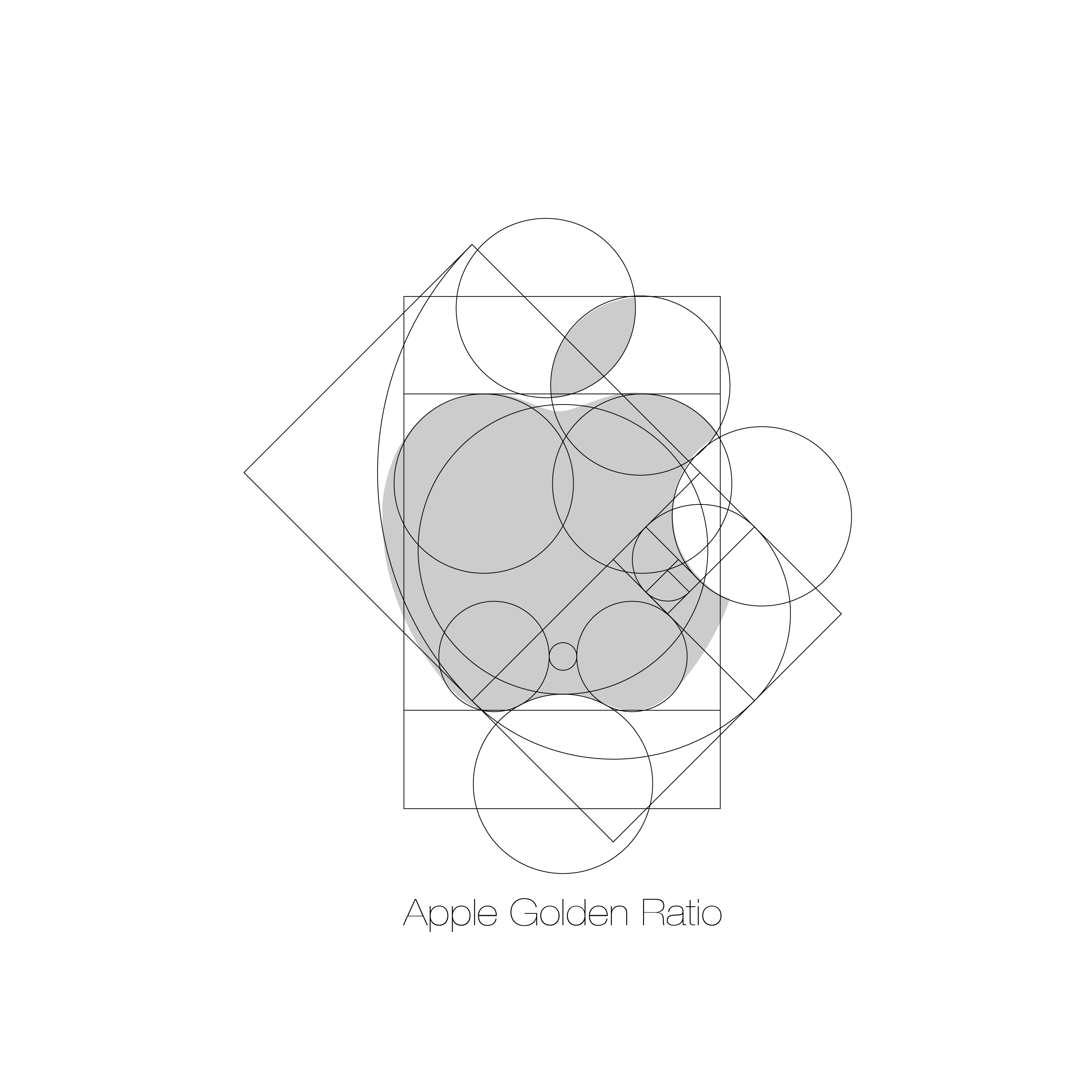
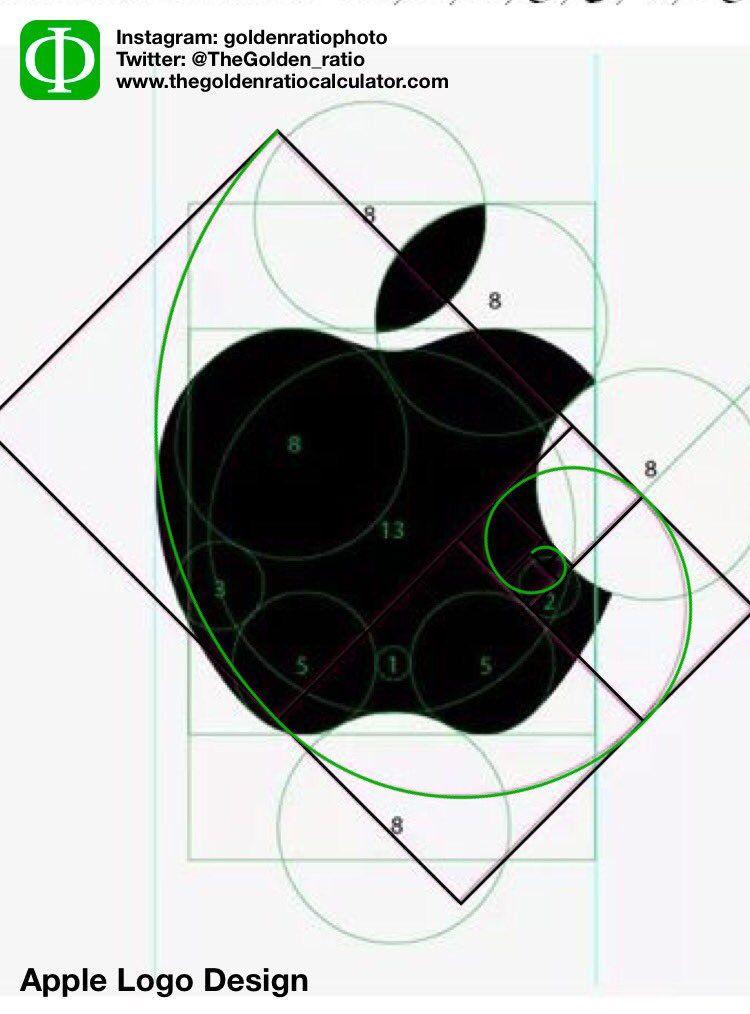
Golden Ratio Apple Logo LogoDix
What is the golden ratio? 2. Golden ratio logo examples 3. How to draw a golden grid 4. Using golden ratio in logo design Conclusion Introducing 'Brand Sprints' Golden ratio, golden mean, golden proportion, and Fibonacci sequence—learn how to use them to create visually balanced and harmonious logo designs.

Golden Ratio Apple Logo LogoDix
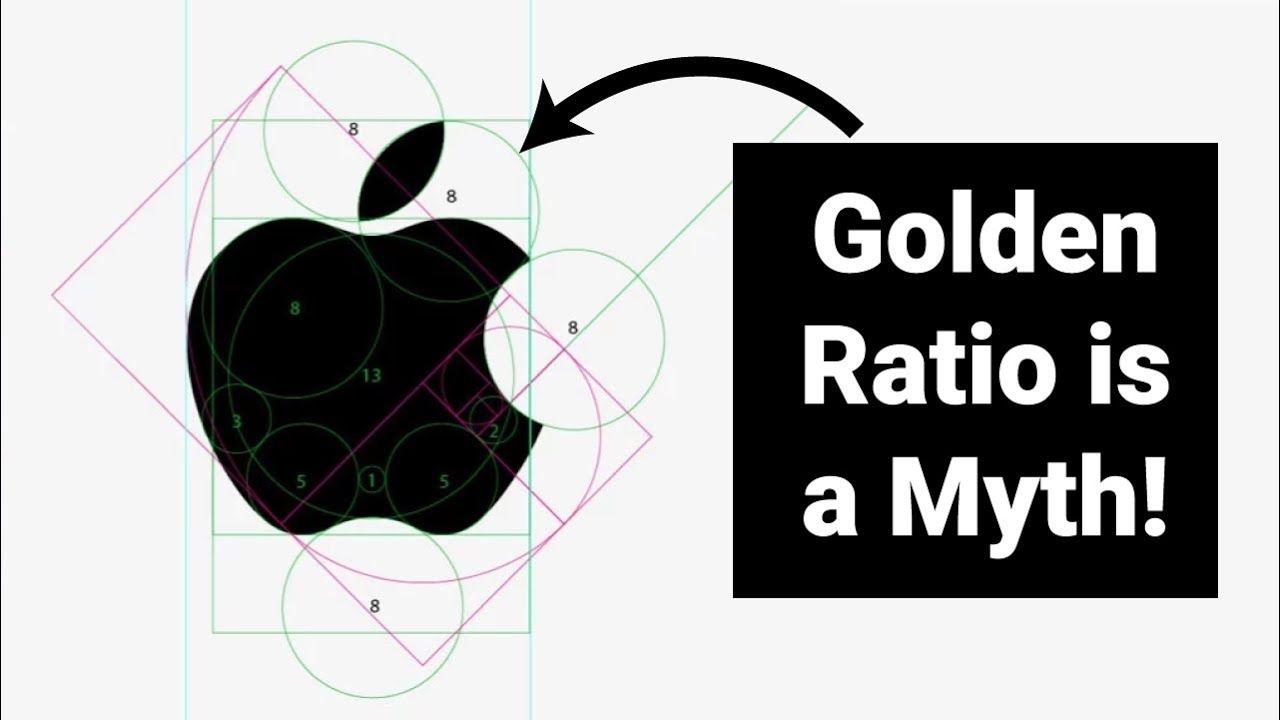
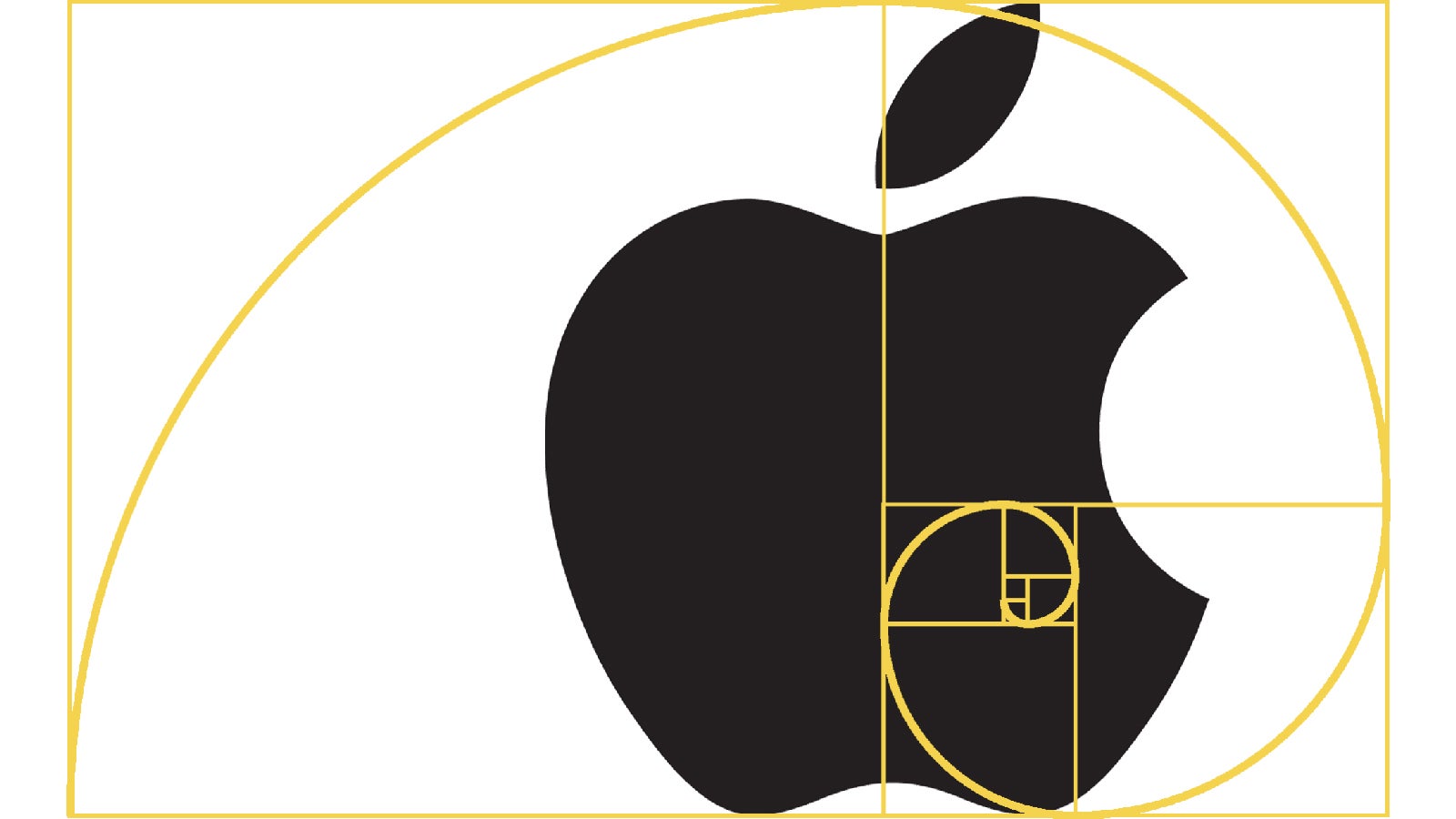
June 6, 2013 at 12:00 pm I've been fascinated with this premise for years now, and this week I saw the popular graphic below pop up yet again. I'd seen this graphic debunked, but it wasn't particularly rigorous, so I decided it was finally time to sit down and answer this for myself definitively.

Logo Apple Golden Ratio Gudang Gambar Vector PNG
75 of The Top 100 Retailers Can Be Found on eBay. Find Great Deals from the Top Retailers. Get Iphone Gold Logo With Fast and Free Shipping on eBay.

Golden Ratio Apple Logo LogoDix
Hi Guys, This is Razz from Razz Lite, Today I Well to show how design apple logo using Golden ratio in adobe illustrator.This is my first design tutorial abo.

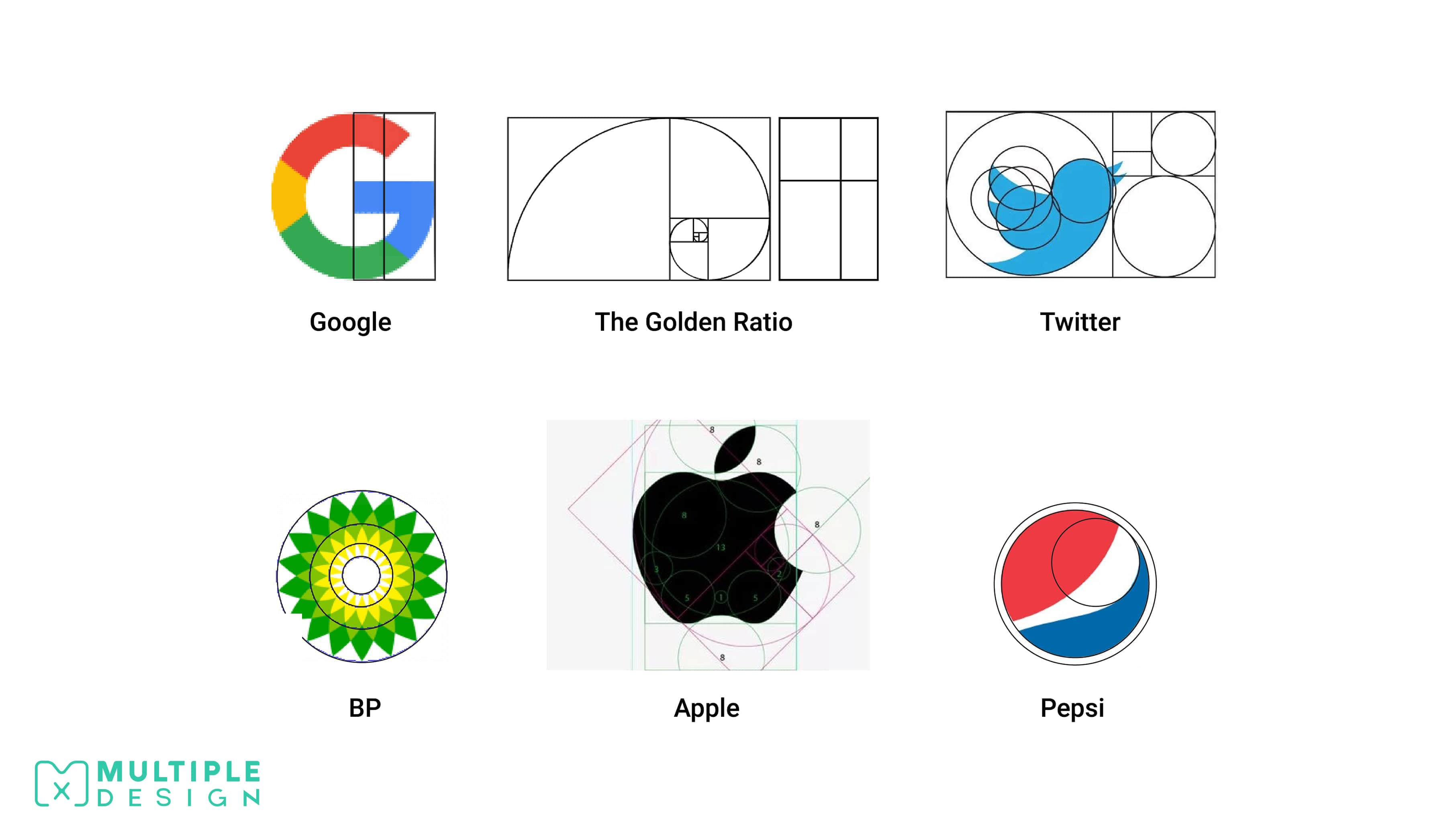
Ultimate Logo Facts Collection Multiple Graphic Design
Okay, the original logo was not the mathematical masterpiece (mathterpiece?) that we know today, but maybe Landor & Associates introduced the golden ratio when they touched it up. I couldn't find any information online about their design process, but in looking at examples of the Apple logo after L&A worked on it in the early '80s, you can see it was much closer to the logo we know today:

Does the Apple Logo Really Adhere To the Golden Ratio?
A rectangle built around the golden ratio is a golden rectangle. This ratio is also referred to as the "golden mean"," golden number" and even "divine proportion"—descriptions that convey its apparent perfection. In art and design, it's used to determine the best proportions between different elements, resulting in an attractive.

Golden Ratio Apple Logo Adobe Illustrator Tutorial YouTube
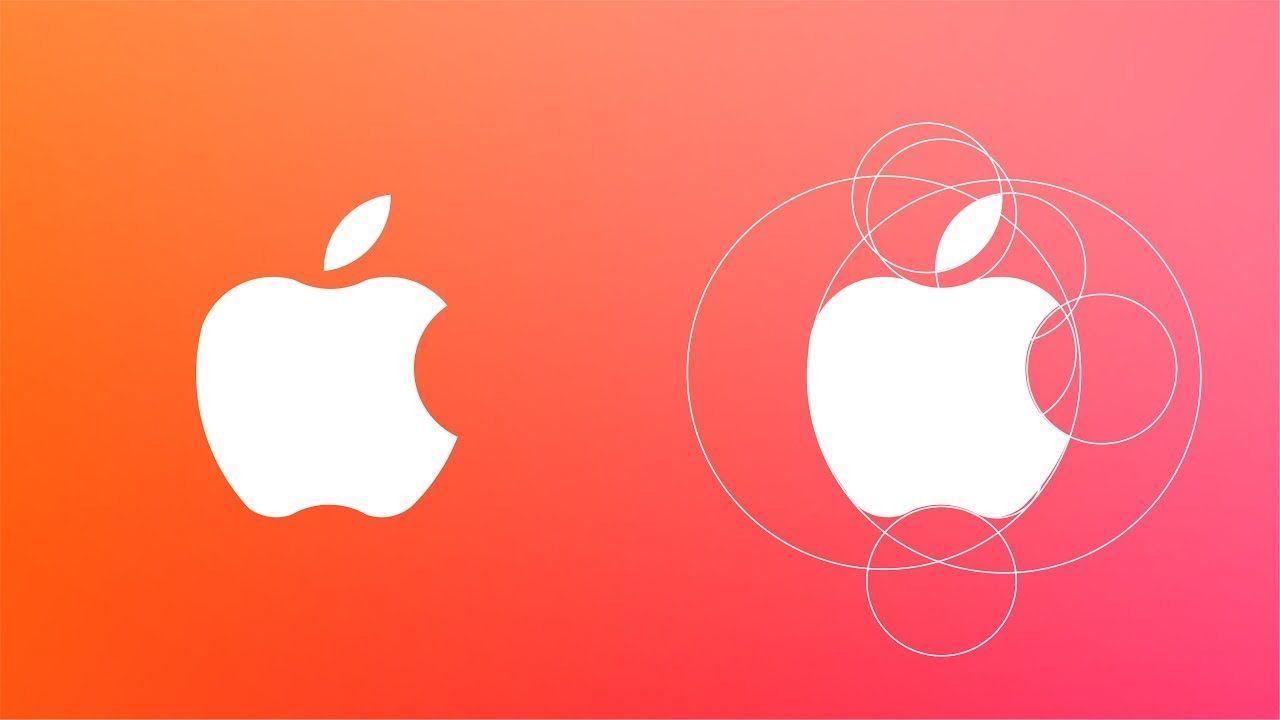
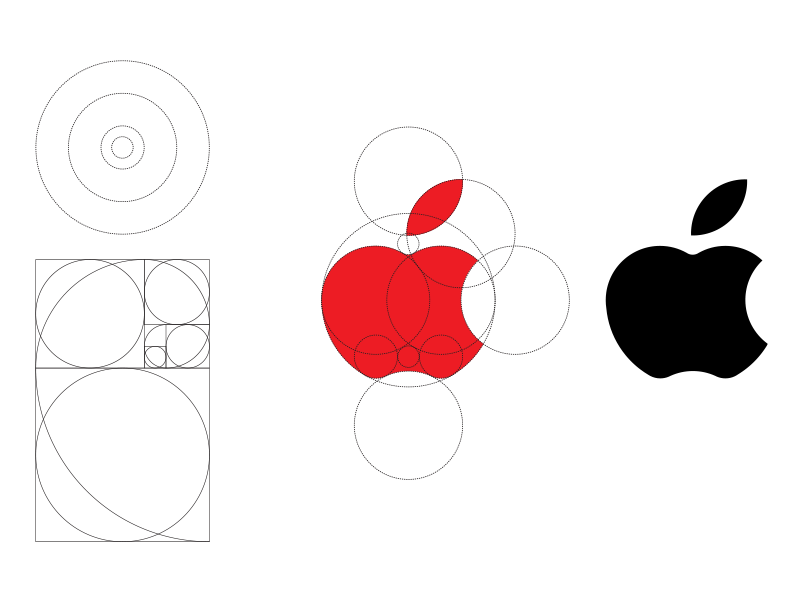
Step 1) Using the horizontal boundary line of the grid, draw the first ring of the Apple Park logo. Align the stroke of this ring to the inside. I set the line thickness to 5pt. Step 2) Draw a circle centred on the circumference of the iOS Icon Grid's mid-sized circle with the radius set by the circumference of the smallest circle.

What is the Golden Ratio and How to Use it in Design
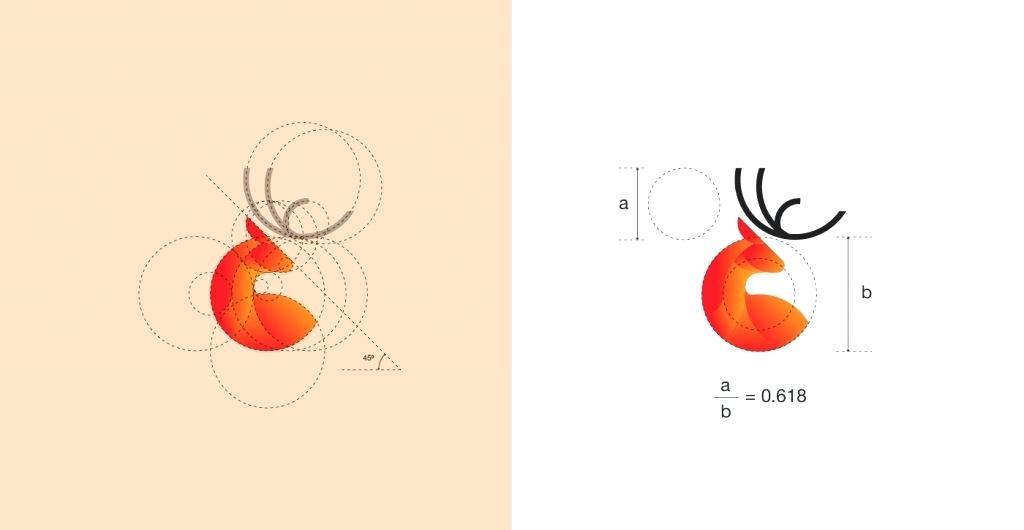
The Golden Ratio is the number used when two quantities are divided in a way that their ratio is the same as the ratio of their sum to the larger one of the two quantities. That number is 1.618, also called Phi. Illustration using the golden ratio, by Vladanland The easiest way to demonstrate this is by using the Fibonacci Sequence.

Golden Ratio Apple Logo LogoDix
Apple's logo artists have infused the iCloud logo with some mathematical elegance. In this case, the golden ratio or φ. The circles in the 'puffs' of the iCloud are sized in a ratio of 1:1.6, an.

16 best images about golden ratio on Pinterest Beauty, Nefertiti bust and Atlas tattoo
Updated Fri, Jun 24, 2011 · 1 min read. Apple's commitment to thoughtful design is legendary, and here's another example. The iCloud logo uses the golden ratio. In short, the golden ratio is an.

Golden Ratio Apple Logo LogoDix
The Golden Ratio is typically represented by the Greek letter Phi (Φ). It is defined as follows: two quantities, a and b, are said to be in the Golden Ratio if the ratio of the sum of a and b to a is equal to the ratio of a to b. Expressed mathematically: (a + b) / a = a / b = Φ

Considering a new logo? Do ask for Golden ratio Brandworks
Every Apple computer contains a vector cut of the logo, in the form of a Unicode symbol — . Additionally, Apple provides press materials directly on their site, including assets that contain a.

Apple Retake Golden Ratio by Myles Daemon Stockdale on Dribbble
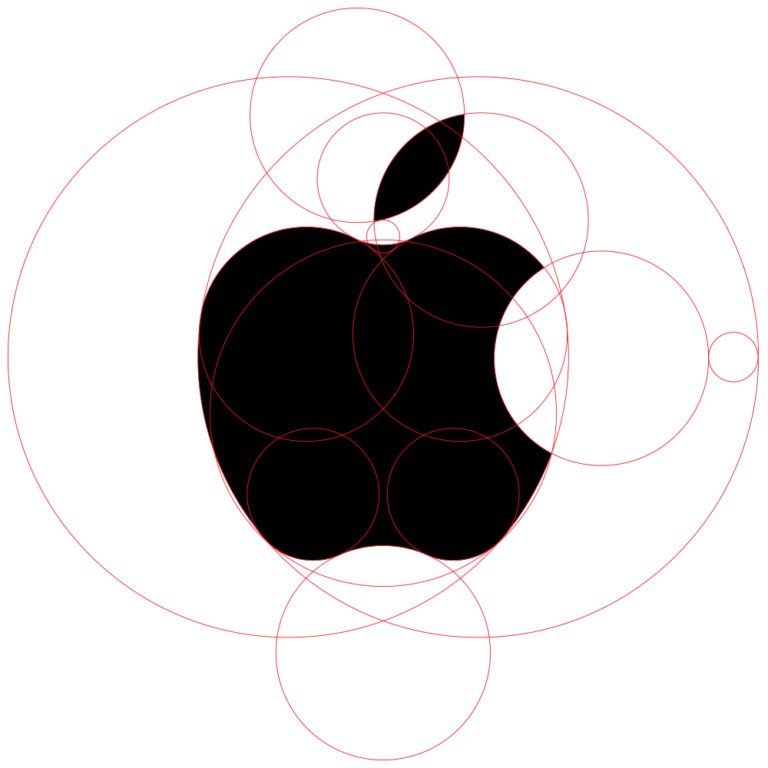
The difference between 7.5 and 8.5 is the difference been having a golden ratio value of 1.53 and 1.73. To visualize what a significant difference that is, here's a "golden" rectangle formed.

Golden Ratio Apple Logo LogoDix
Golden Ratio Apple Logo | Adobe Illustrator Tutorial ---------- In this video i have told you how you can design apple logo with golden ratio. Well you Watch the FIFA Women's World Cup™.

Considering a new logo? Do ask for Golden ratio Brandworks
Ultimately, the Golden Ratio is a valuable guide, but there's much more to a great logo than mathematics. We think Da Vinci would agree if he were tapped to rebrand Apple, Pepsi or Mastercard. The most important thing is to create a logo that is unique, relevant, and effective at communicating the brand .